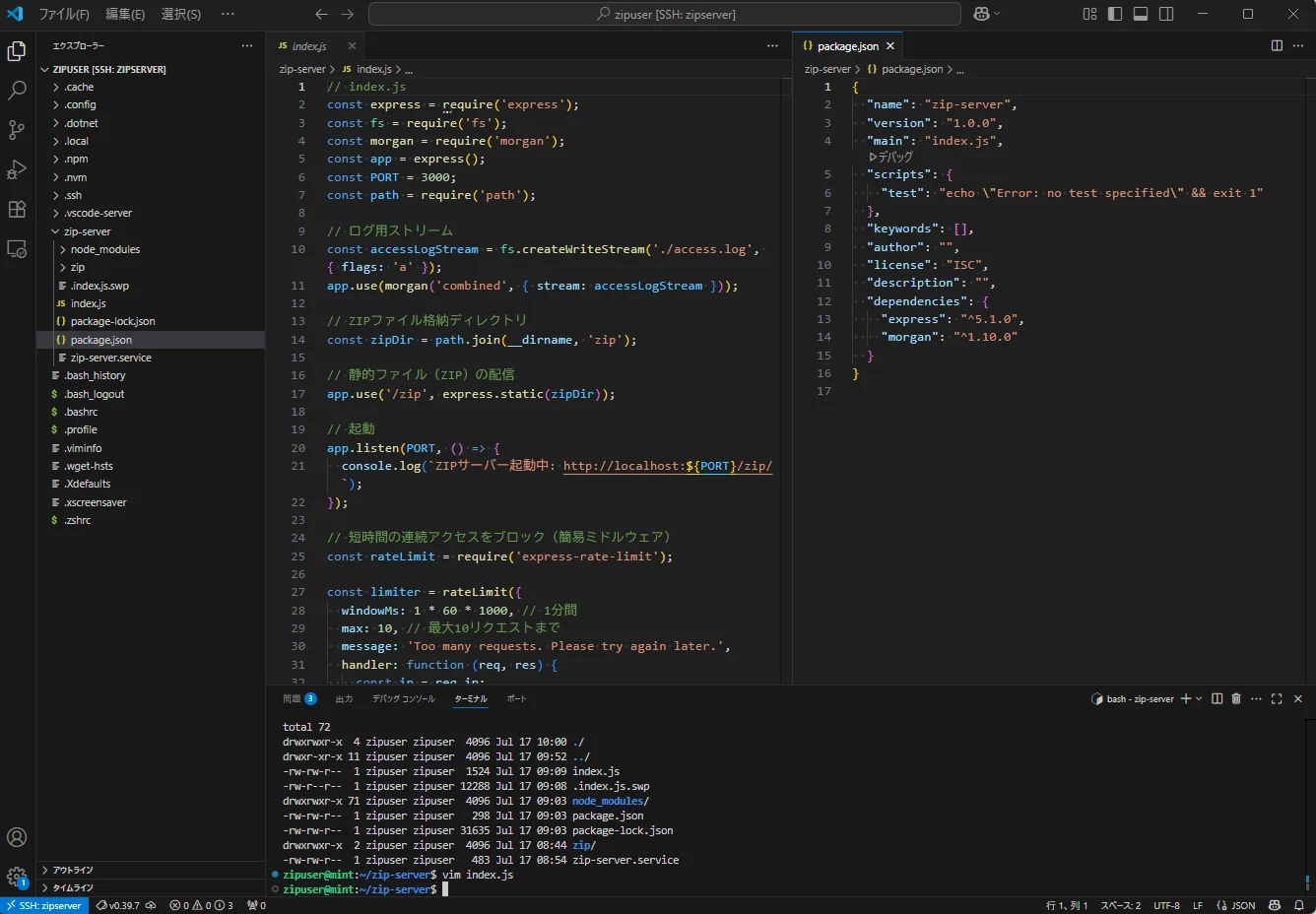
![[VSCode]基礎マスター講座 03:VSCode Remote SSH完全入門 (not WinSCP/Putty)](https://humanxai.info/images/uploads/vscode-basic-course-03.webp)
1. はじめに
長年、LinuxやFreeBSDで自宅サーバを管理していますが、サーバ管理する際には、PuttyなどのSSHクライアントで公開鍵を使い接続し、 viなどのコマンドラインエディタで設定ファイルやコードを編集するのがデフォルトでした。
その間、主に以下のようなツールを使ってきました。
- Putty(ターミナル)
- WinSCP(ファイル操作)
- vi / vim(リモートでのコード編集)
「WinSCPでファイルコピー」 「Puttyで再起動して、viで編集…」
それが当たり前でしたが、JavaScriptで製作してるゲームをnode.jsを使いサーバを構築する際に自宅サーバ内に取り合えずテスト環境を作ろうとしたのですが、「VSCode Remote SSH」の存在を知り、早速導入したところ、かなり快適で物凄く驚きました。
- ファイル操作 → GUI
- 編集 → いつものVSCodeでそのまま
- ターミナル → VSCode内に統合
- パーミッション変更やサービス起動 → 全部同じUIで完結
SSHクライアントプラス、高性能エディタVScodeという組み合わせで、拡張機能を使えば以下用にも変更できます。

本記事では、そんな便利すぎる VSCode Remote - SSH を、PuttyやWinSCPに慣れ親しんだ“旧世代”の視点から、懐かしさと驚きと共に、じっくり解説していきたいと思います。
2. なぜ VSCode Remote SSH を使うのか
正直、これまでも「SSHでつなげれば何でもできる」と思っていました。 Puttyでサーバにログインして、WinSCPでファイルを転送して、viで設定ファイルを編集する——。 このやり方に慣れていたので、特に不満もなく、むしろ“職人技”のような気分でやっていた節すらあります。
でも、Remote - SSHを使った瞬間、その価値観が崩れました。
Remote SSHのメリット
-
サーバのファイル構造をそのままGUIで操作できる → WinSCPのようなファイルツール不要。エクスプローラ感覚で使える。
-
エディタがVSCodeそのもの → 補完、Lint、シンタックスハイライトなど、ローカルと変わらない快適さ。
-
ターミナルも一体化 → ローカルのVSCode画面上で、サーバのコマンドを直接実行。
-
設定が
.ssh/configにまとまる → 「覚えられないIPアドレス問題」からも解放。 -
vim地獄からの脱出 → もちろんvimは強力だけど、GUIでの編集速度には敵わない場面もある。
開発の本質に集中するために、環境のハードルを下げる。 VSCode Remote - SSH は、その第一歩として間違いなく有力な選択肢です。
3. 準備編:Remote SSH を始めるためのセットアップ手順
VSCode Remote - SSH を使うには、ローカル(開発PC)とリモート(サーバ)それぞれに最低限の準備が必要です。 ここでは、以下のステップに分けて手順を解説します。
3-1. 必要なもの
- Visual Studio Code(VSCode)
- Remote - SSH 拡張機能
- SSH接続が有効なリモートサーバ
- 秘密鍵/公開鍵のペア(RSA or ED25519など)
- (任意)
~/.ssh/configでホスト別設定を行うと管理が便利に
3-2. ローカルPC(開発端末)のセットアップ
🧩 Remote - SSH拡張をインストール
- VSCodeを開く
- 拡張機能(Extensions)ビューを開く
- 「Remote - SSH」で検索し、インストール
🔑 SSH鍵の作成(未作成の場合)
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
通常、~/.ssh/id_rsa(秘密鍵)と ~/.ssh/id_rsa.pub(公開鍵)が生成されます。
3-3. サーバ側のセットアップ
📁 .sshディレクトリの作成と権限設定
mkdir -p ~/.ssh
chmod 700 ~/.ssh
🔐 公開鍵を authorized_keys に登録
ローカルで以下のように転送できます(例:scp)
cat ~/.ssh/id_rsa.pub | ssh username@remote_host 'cat >> ~/.ssh/authorized_keys'
または手動で authorized_keys を作成し、追記してもOK。
chmod 600 ~/.ssh/authorized_keys
3-4. ~/.ssh/config にニックネーム設定(推奨)
Host zipserver
HostName 192.168.0.1
User zipuser
IdentityFile ~/.ssh/id_rsa
Port 22
これにより、ssh zipserver や VSCode側の接続指定も「zipserver」でOKになります。
3-5. VSCodeから接続する
- 左下の「緑のアイコン(><)」をクリック
- 「Remote-SSH: Connect to Host…」を選択
zipserver(または設定したホスト)を選択- 初回のみサーバに拡張機能が自動インストールされます
- 接続が成功すれば、VSCode上でサーバ内のファイルが操作可能になります!
4. リモート接続でできることと
VSCodeのRemote - SSHを使って接続すると、ただのファイルブラウザにとどまらず、まるでリモートサーバをローカルのように扱える環境が完成します。
①:GUIでファイルを直接編集できる!
今までなら…
vimやnanoでコマンド操作WinSCPでローカルにDL → 編集 → アップロード
Remote SSHなら…
✅ ダブルクリックで開いて、普通に保存するだけ!
しかもVSCodeの補完・構文ハイライト・Linterもすべて有効。 リモートでもローカルと同じようにモダンな開発環境が使えます。
②:VSCode上からそのままターミナル実行!
接続すると、自動的にそのリモートサーバ上のシェルがVSCodeターミナルとして開きます。
$ node index.js
ZIPサーバー起動中: http://localhost:3000/zip/
こんな風に、ローカルと同じ感覚で実行・停止・ログ確認ができて、Putty不要。 もう戻れません。
③:ファイルのコピー・作成・削除もGUIでOK!
ファイル一覧から…
- 右クリックで「新規作成」「削除」「名前変更」
- ドラッグ&ドロップでコピー・移動も可能
サーバがまるでSamba共有のような扱いになります。 でも、実はこれはすべてSSH経由の安全な操作です。
④:複数サーバ管理が楽!
~/.ssh/config を活用すれば、
Host dev1
Host prod
Host raspi
といったように、ニックネームで複数のサーバを管理できます。 GUIからワンクリックで切り替え可能で、ストレスゼロ。
⑤:もう vim に戻れない?
もちろんvimの良さもあります。 でも「修正→保存→確認→やっぱりUndo」のサイクルが直感的&高速になったことで、開発が圧倒的にスムーズに。
5. 注意点とセキュリティの基本
VSCode Remote - SSH は非常に便利ですが、あくまで“リモートサーバに直接アクセスして開発を行う”行為です。 そのため、最低限のセキュリティ対策を怠ると、サーバが第三者に侵入されるリスクもあります。
🔐 1. パスワードログインは禁止しよう
SSHの設定ファイル /etc/ssh/sshd_config で次の設定を必ず確認&変更します:
PasswordAuthentication no
PermitRootLogin no
- 公開鍵認証(SSH鍵)によるログインに限定
- rootユーザーでのログインは明確に禁止
✅ 自分のユーザーにのみ .ssh/authorized_keys を用意しておきましょう。
🔐 2. .ssh ディレクトリのパーミッションに注意
リモートユーザーのホームにある .ssh フォルダと鍵ファイルの権限は次のようにするのが基本です:
chmod 700 ~/.ssh
chmod 600 ~/.ssh/authorized_keys
これが守られていないと、接続できなかったり、逆に他人に見られてしまう恐れもあります。
🔐 3. 公開鍵の取り扱いにも注意
- ローカルにある秘密鍵(
id_rsaなど)は絶対に他人に渡さない - GitHubなどにうっかり公開しないように
.gitignoreで除外する
VSCodeでも秘密鍵のパスを手動で指定できるので、管理場所は明確にしておきましょう。
🔐 4. 自宅LAN内でもIP制限を意識しよう
たとえローカルLAN内の開発用サーバでも、
- 不要なポートを開けっぱなしにしない
- 公開サーバと同じルールでアクセス制御を行う
たとえば、ZIP配布サーバなどを一時的に公開する場合は、IP制限・起動時間の制御(cronやsystemdなど)も検討してください。
🔐 5. known_hosts の管理にも気を配る
SSH接続時にサーバのフィンガープリントが変わると警告が出ます。
不審な場合は接続せず、~/.ssh/known_hosts を確認・削除してから慎重に再接続しましょう。
☠️ セキュリティ軽視は未来の自分の首を絞める
Remote SSHは魔法のように便利なツールですが、それを安全に使い続けるには、基礎的なSSHセキュリティの知識と習慣が必要です。
便利と安全を両立させてこそ、Remote SSH は本当の力を発揮します。
6. おわりに
今回の記事では、VSCode の Remote - SSH 拡張を使って、ローカル環境からLinuxサーバへ直接アクセスし、GUIで開発作業を完結させる方法を紹介しました。
🧠 Remote SSH を使うと何が変わるのか?
puttyやWinSCPで複数ウィンドウを切り替えながら作業していた日々とは決別viやnanoで文字コードと格闘していた過去も振り返ればいい思い出- GUIエディタ・ターミナル・ファイル管理がすべてVSCode上で一元化
開発効率だけでなく、精神的負担も激減します。
🔁 これからの使い方アイデア
- サーバ内の Node.js アプリ開発・実行・ログ確認
- Webサーバ上のファイル更新・CSS調整・再起動
- cronやsystemdとの連携で ZIP配布サーバのスケジューリング管理
- Docker や Git の操作を GUIで直感的に行う
昔なら数時間かけてやっていた作業が、今なら数分で終わる──それがRemote SSHの威力です。
🔥 最後に:熱いうちに使え
Remote SSHの存在を知っても、「また今度でいいか」と思っていたら、たぶん一生使わないままです。
一度使ってしまえば戻れない。 それが「VSCode Remote SSH」。
📝 あなたの開発体験が少しでも楽になれば幸いです。
あとがき
AIに相談しつつ環境構築したり、コードを書いて、そのまとめとして記事を依頼して書いてもらってる事が多いですが、今回も同様にリアルの環境構築する流れをほぼそのまま書いてくれています。
AIから色々な情報を教えても貰い、ゆとりがあれば試してますが、今回の「VSCode Remote SSH」には驚きました。
vimエディタで編集するのも悪くないですが、普段開発で慣れてしまったVSCodeの方が今となっては便利で、その環境のままLinuxサーバへ接続してローカルと同じようにファイル編集でき、尚且つ、ファイルのアップロードや、ダウンロード、ターミナルでのコマンド操作まで出来てしまうので。
記事を見て少しでも興味を持たれた方がおられましたら、一度試してみる事をお勧めします。
ただ、やはりCUIベースでコマンドを叩きつつ、vimなどのエディタでテキストファイルを編集する習慣は、残しておいた方が、いざという時に役に立つと思います。
💬 コメント