
はじめに
WEB開発やブラウザベースのゲーム開発などで必須ともいえる、DevTools。
JavaScriptでコードを書く際にも Console.log(“test log.”); でコンソールへのログ出力から、エラーコードを読んでデバックなど、 それなりに日々使いこなしてたつもりでしたが、それは、ほんの一部でしかなく、昨晩、CSSのstyleが効かない不具合に苦しみ、 今朝、DevToolsにstyleタブがあるのに気づき、セレクタの優先度により関係性が一目瞭然となり即解決。
なぜもっと早くここに気づかなかったのかと。
知っているか知らないかで、今後、開発速度、デバック効率に圧倒的に差が出そうなので、改めてDevToolsの学習をしてみたメモです。
DevToolsとは何か
DevTools (開発者ツール) とは、Webブラウザに組み込まれている開発支援ツール。
Webサイトや、JavaScriptによるゲーム開発などの、テスト、デバッグ、パフォーマンス分析など、開発作業を効率化するための様々な機能を提供します。 HTML、CSS、JavaScriptの確認・編集、ネットワーク通信の監視、パフォーマンスの分析、モバイル端末での表示確認などが可能です。
特にJavaScriptにより動的に生成されたタグやスタイルは、ページを見るだけでは出力されない為、DevToolsで確認が必須になります。
モダンなWEB開発や、JavaScriptによるゲーム開発にはなくてはならないツールと思います。
使いこなせばバグ修正のスピードが何倍にもなります。
DevToolsは、ブラウザごとに提供されており、Chrome、Edge、Firefoxなどで利用できます。
なぜ DevTools を使うべきか?
-
HTML/CSS/JS で開発するなら、コードエディタだけでは限界がある
-
「なぜスタイルが効かない?」「何が読み込まれてない?」
- → それは ブラウザが一番よく知っている
-
DevTools を“最初に覚える道具”にすれば、開発効率が跳ね上がる
最初に覚えたい5タブと目的別の使い方
DevTools には多くのタブが用意されていますが、まずは以下の5つの基本タブを使いこなせるようになるだけで、HTML/CSS/JavaScript の開発・デバッグ効率は圧倒的に向上します。
| タブ名 | 主な用途 | 学習フラグ |
|---|---|---|
| Elements | HTML構造の確認・動的変更・要素の選択 | #devtools-elements |
| Styles | CSSの適用状況・競合(横線)・リアルタイム編集 | #devtools-styles |
| Computed | CSS最終的適用値(本当に効いてる値) | #devtools-computed |
| Console | JSのログ・エラー・その場での変数操作 | #devtools-console |
| Network | 読み込み中の画像/JSON/JS/フォントの確認 | #devtools-network |
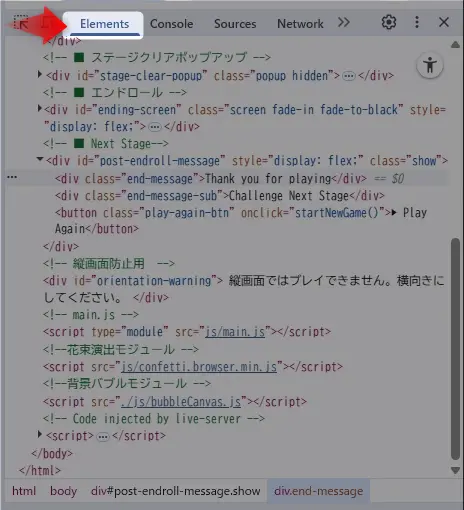
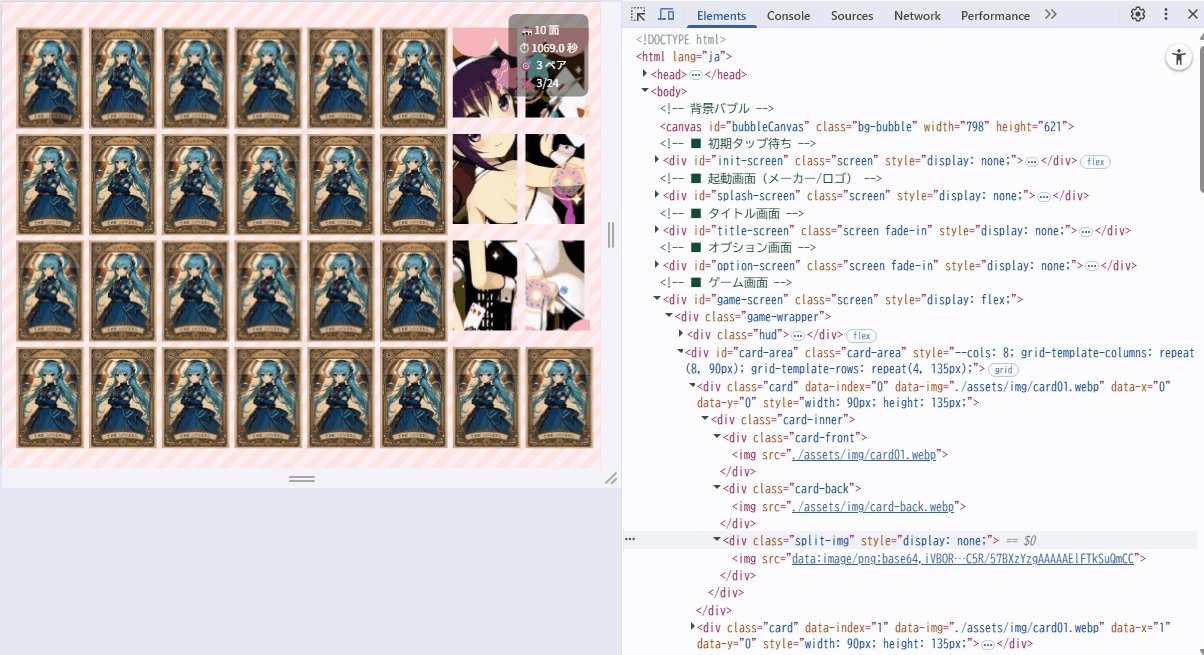
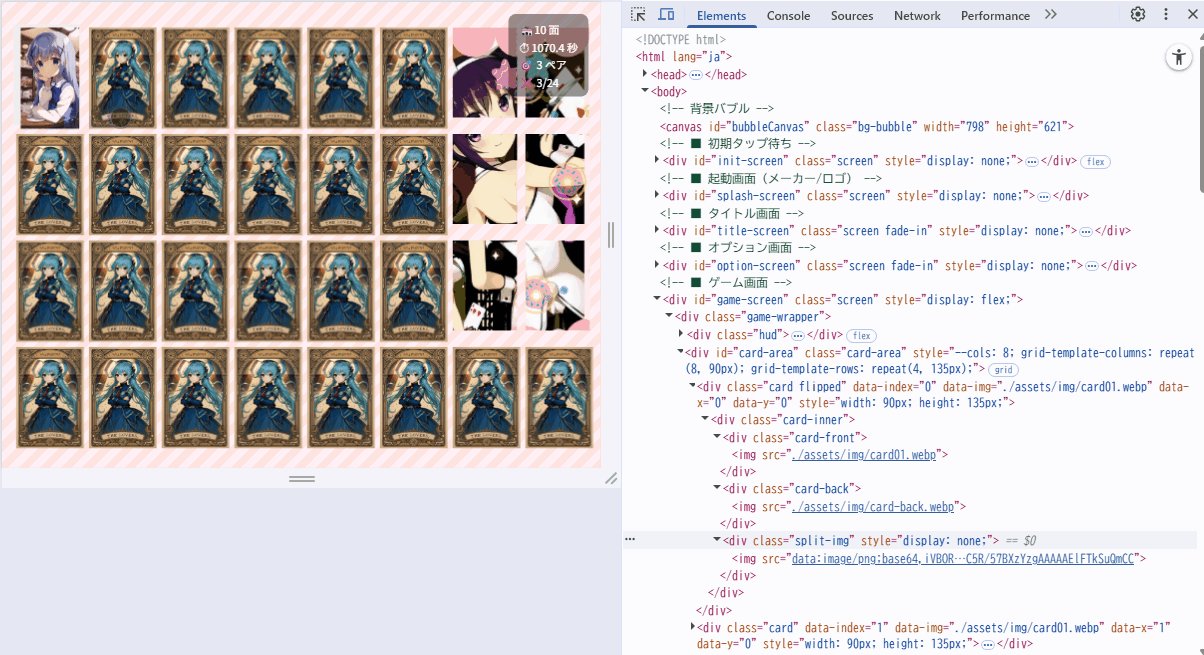
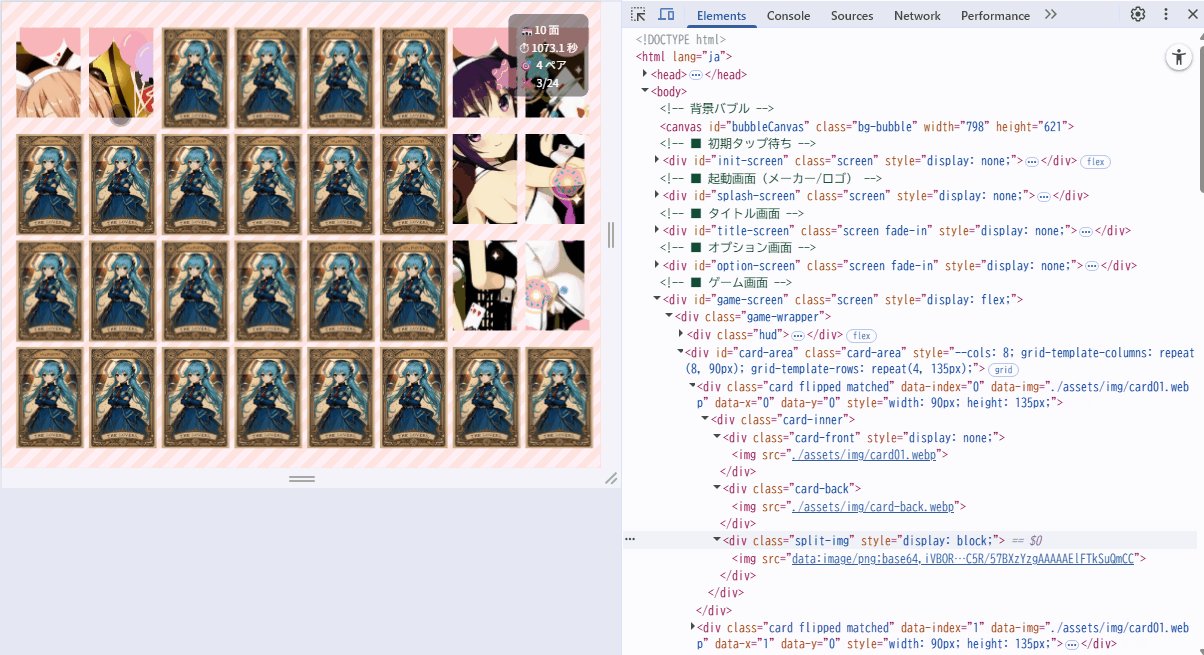
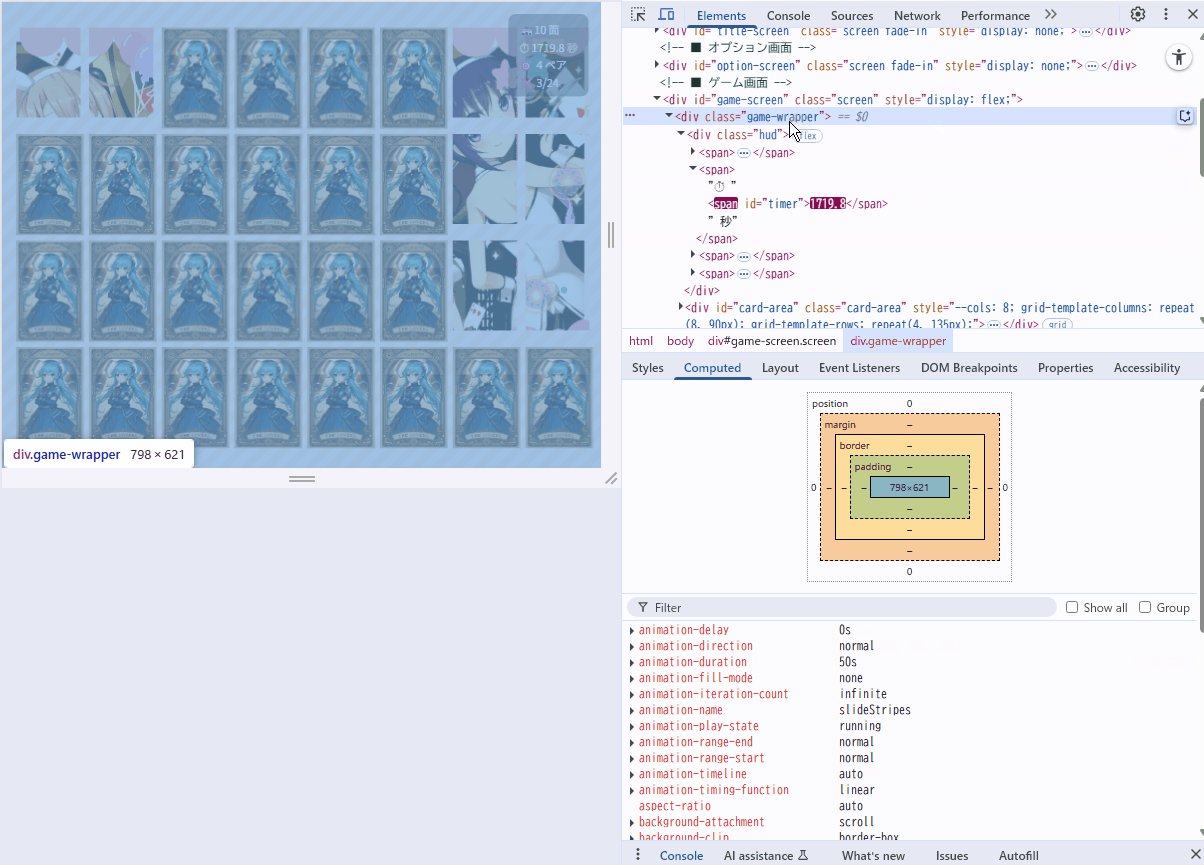
1. Elements(エレメンツ)
HTML構造の確認と操作
- 表示中のページのHTML構造をリアルタイムで確認できます。
- 要素をクリックすれば、そのHTMLタグと対応するCSSが自動的に表示されます。
- <div>や<img>などの属性、クラスの切り替え、削除、編集も可能。
- ページ上で特定の要素を選択する「要素選択ツール」も便利です。
🔰 初心者がまず最初に触れるべきタブです。
ボタンのクリックやタップ操作、タイマーなど、イベント発生時に、JavaScriptで動的にタグを追加や編集した際に、 Elementsタブで表示されているソースコードが動的に書き換わっていくので、動作確認やデバック作業が楽になります。


具体的な使い方
- ページ上の任意の要素を「右クリック → 検証」で選択
- class, id, style などの属性がリアルタイムで編集できる
- 子要素の展開、追加・削除などもブラウザ内で可能
- 位置バグや構造バグの調査に最適
よくある使いどころ:
<div class="card"> → class名をその場で書き換えて動作テスト
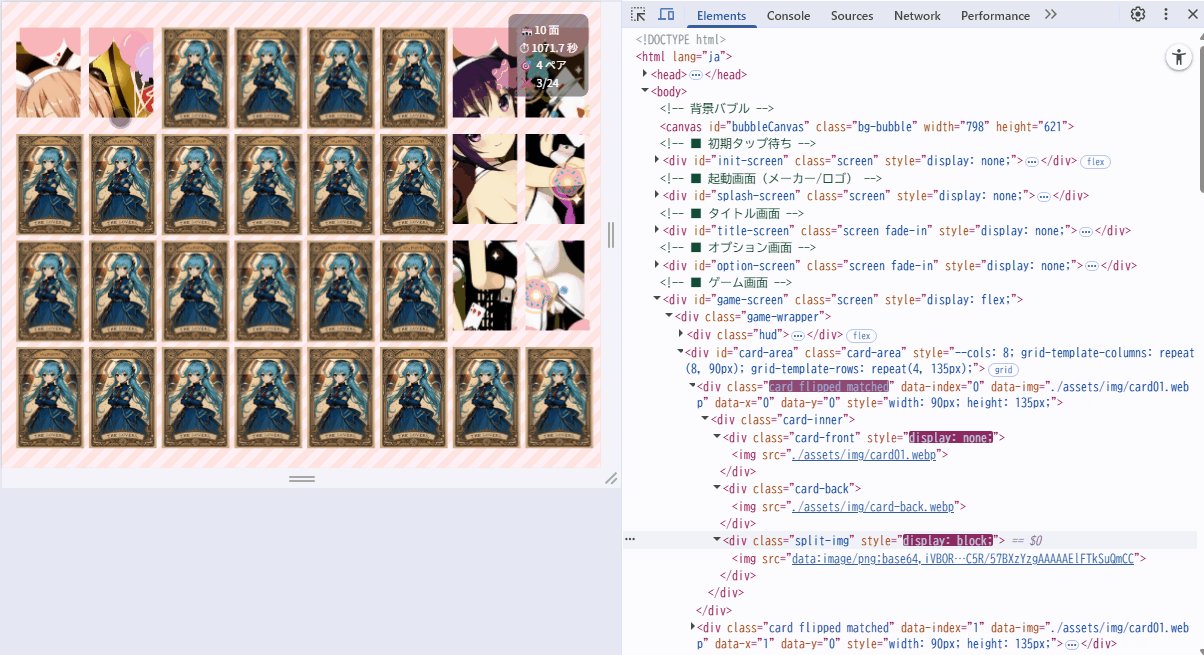
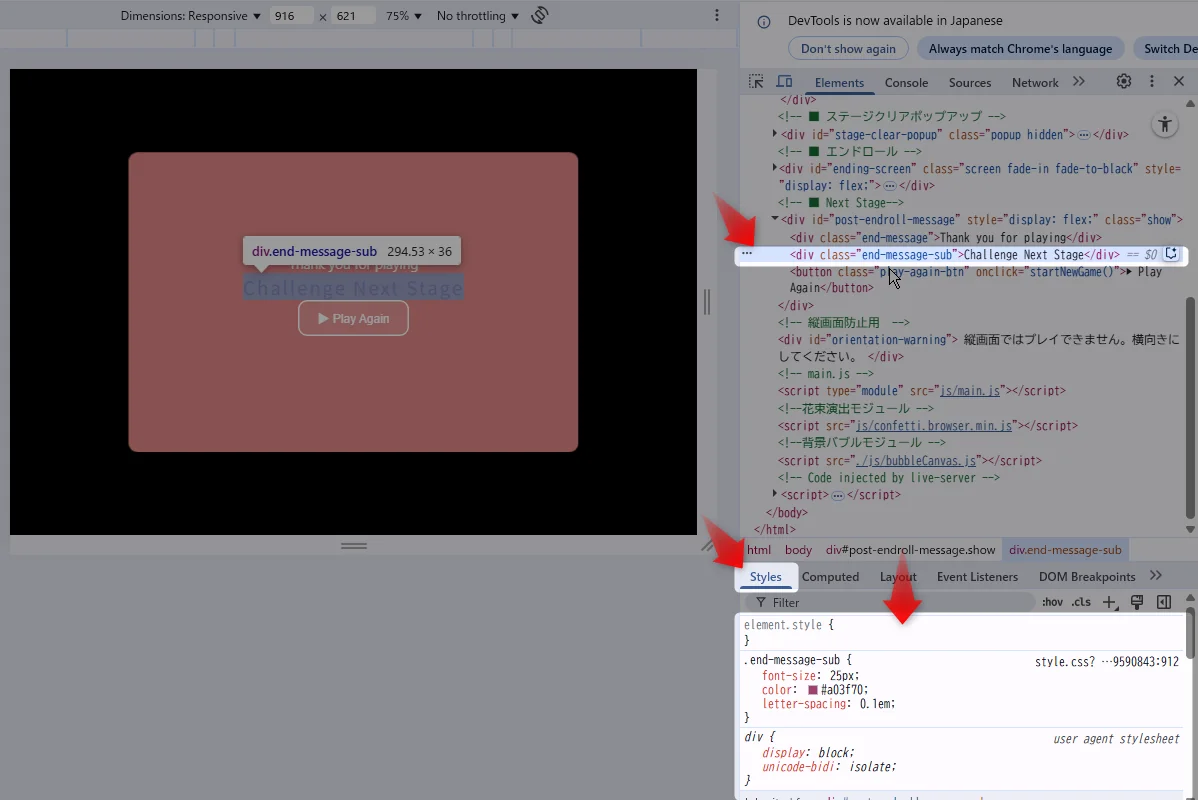
2. Styles(スタイル)
CSSが効かない原因を目視で理解
- 対象要素に適用されているCSSルールを表示。
- 「どのCSSが今効いてるのか」「どれが打ち消されているか(打ち消し線)」がわかります。
- 編集欄で直接数値や色を変更すると、すぐにブラウザ上に反映されます。
- 外部ファイル・インライン・継承といったCSSの優先度も見えるので、CSSトラブルの根本原因を見つけやすくなります。
Elementsタブで確認したいタグをクリックし、下にあるstyleタブを選択する事で、現在選択しているタグに該当するstyleが表示される他、 影響を受けているスタイルも関連情報として表示されるので、フォントサイズが効かないなどの問題も一目瞭然で分かるようになります。


具体的な使い方
- 選択中の要素に適用されているCSS一覧が表示される
- 打ち消し線(strike)で「無効化されているCSS」が視覚的に分かる
- 値を直接書き換えることでその場でスタイルを確認・編集可能
ポイント:
- font-size や display、z-index など、効かないCSSの原因はほとんどここで特定できる
- 開発者が「CSSが効かない地獄」から抜ける一歩はここから
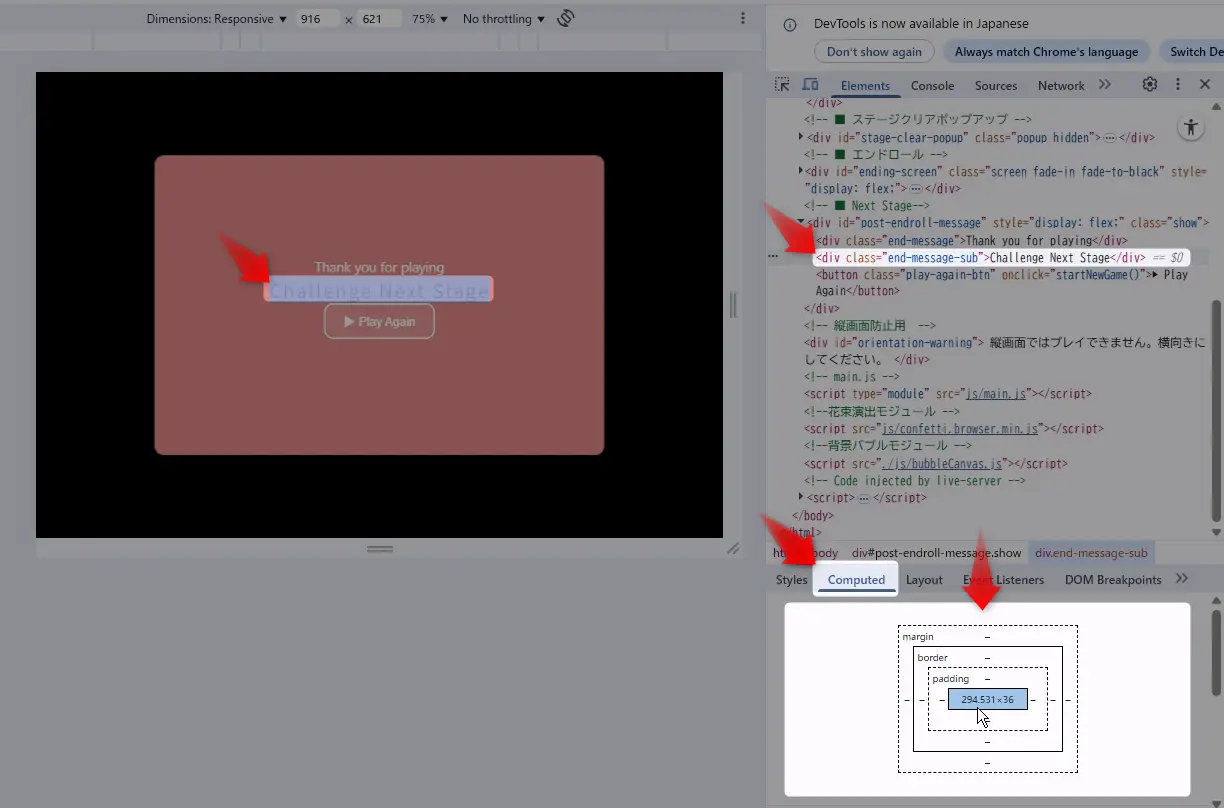
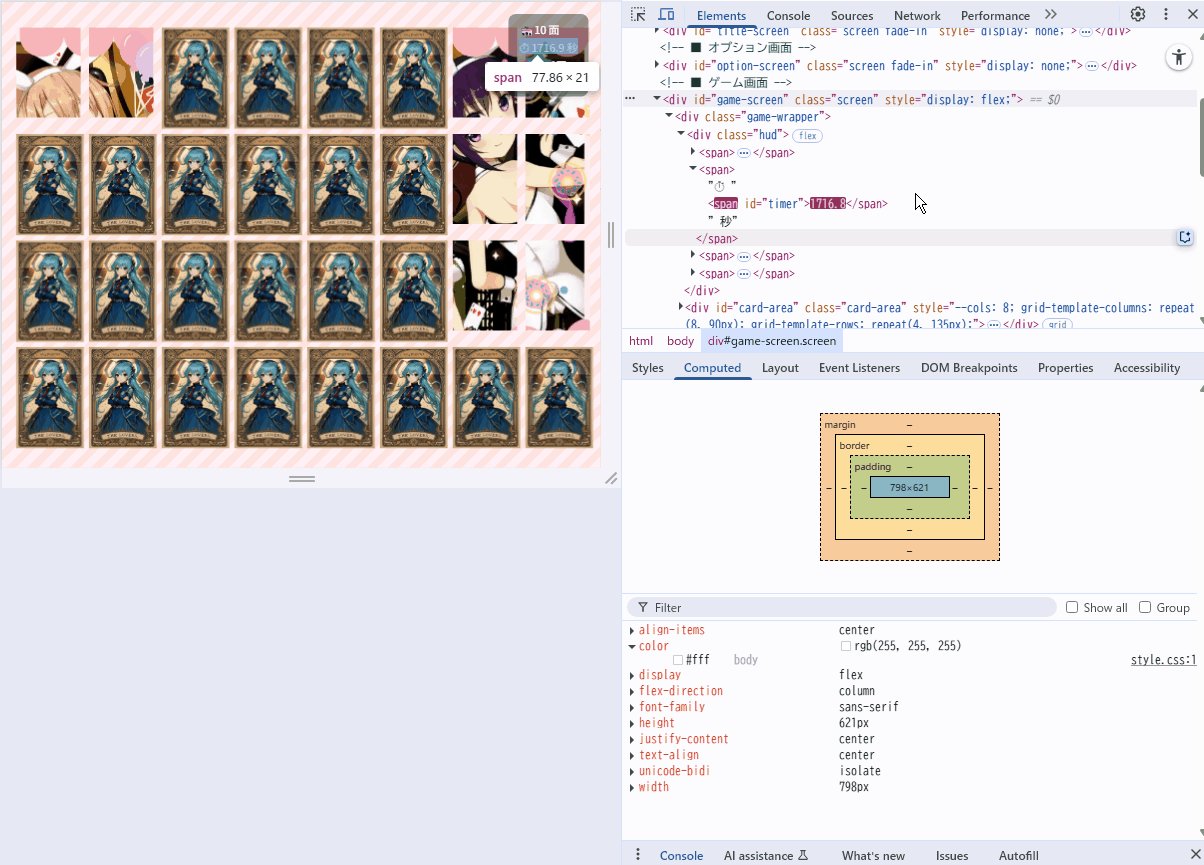
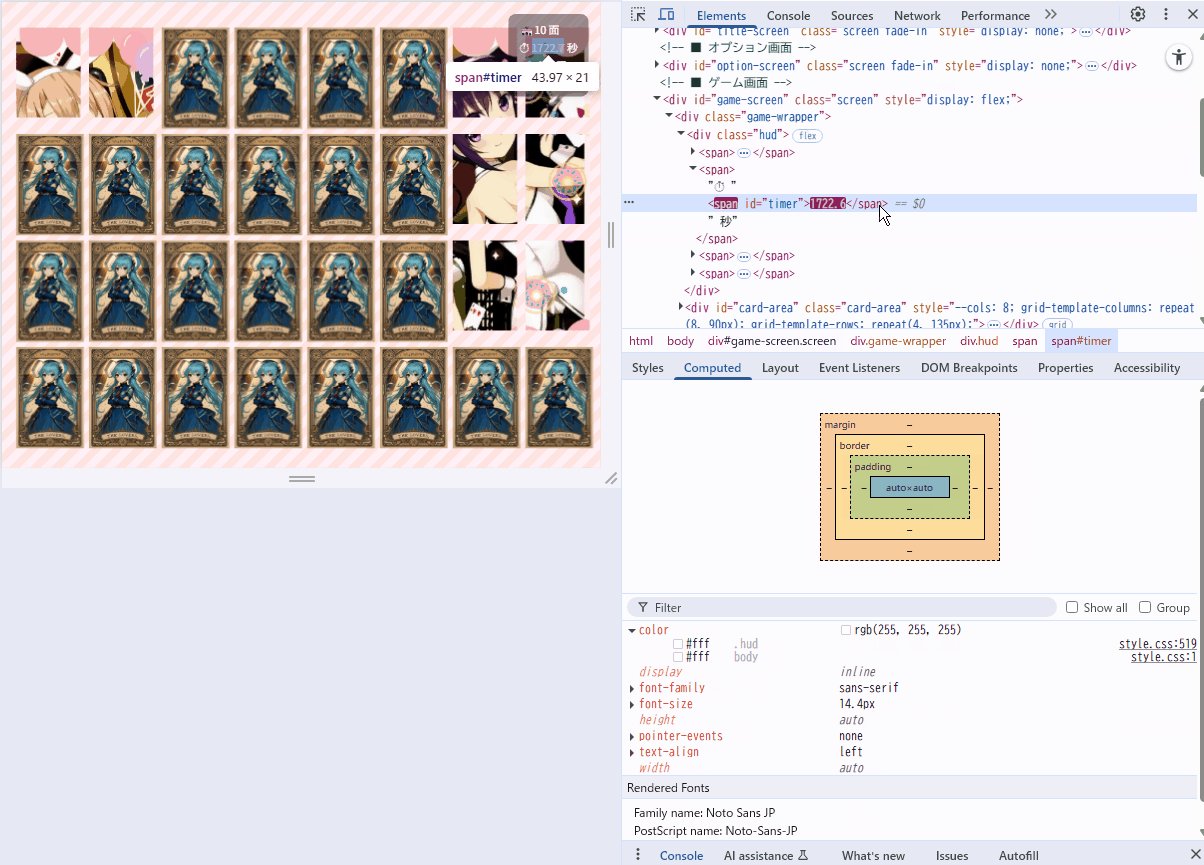
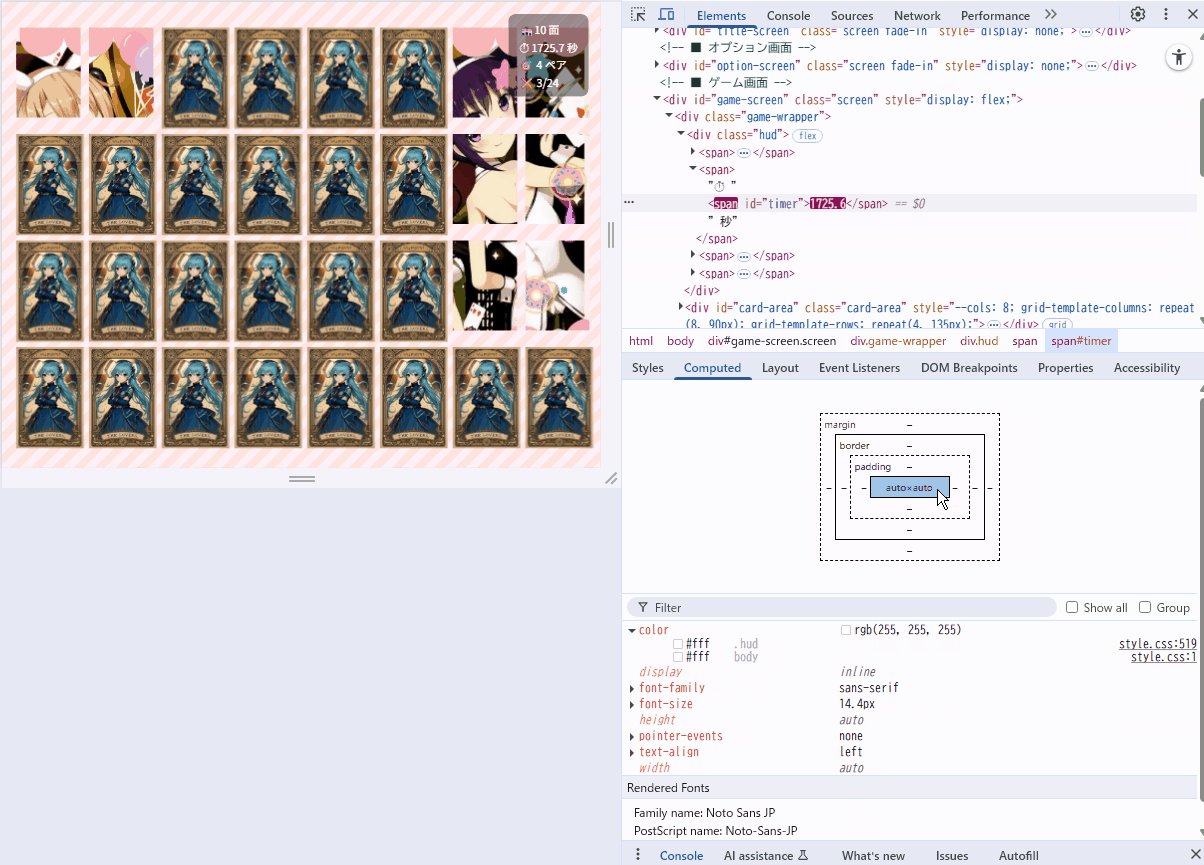
3. Computed(コンピューテッド)
ブラウザに適用されているスタイルを確認
- Stylesタブとは異なり、「すべてのCSSの結果として適用された実際の値」だけを一覧表示。
- width, padding, margin, font-sizeなどが視覚的に確認できます。
- 複数のスタイルが競合していても、ここを見れば最終的な答えが分かります。


具体的な使い方
- 最終的にブラウザに適用されているCSSの実数値を表示
- マージンやパディングが図で表示されるので視覚的にも分かりやすい
- font-size, width, height, color などが競合してるときに確認すべきタブ
たとえば:
- Stylesタブで font-size に打ち消し線 → Computedで「実際は12px」などを確認
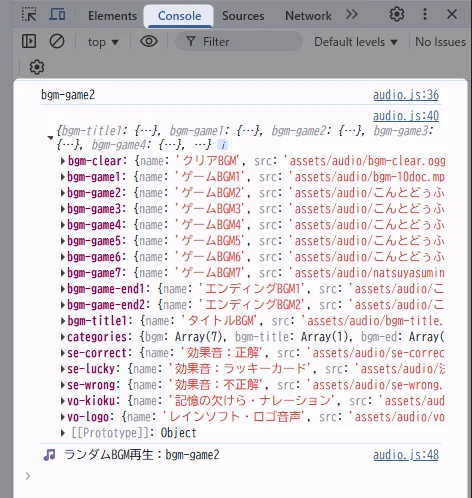
4. Console(コンソール)
JSの動作確認・エラー・即時実行
- console.log() の出力先。エラー内容もここに表示されます。
- 直接 JavaScript を入力・実行可能。
- document.getElementById(“id”) のように、画面の要素を動的に取得・変更することもできます。
- バグが出たときに最初に見るべきタブのひとつです。

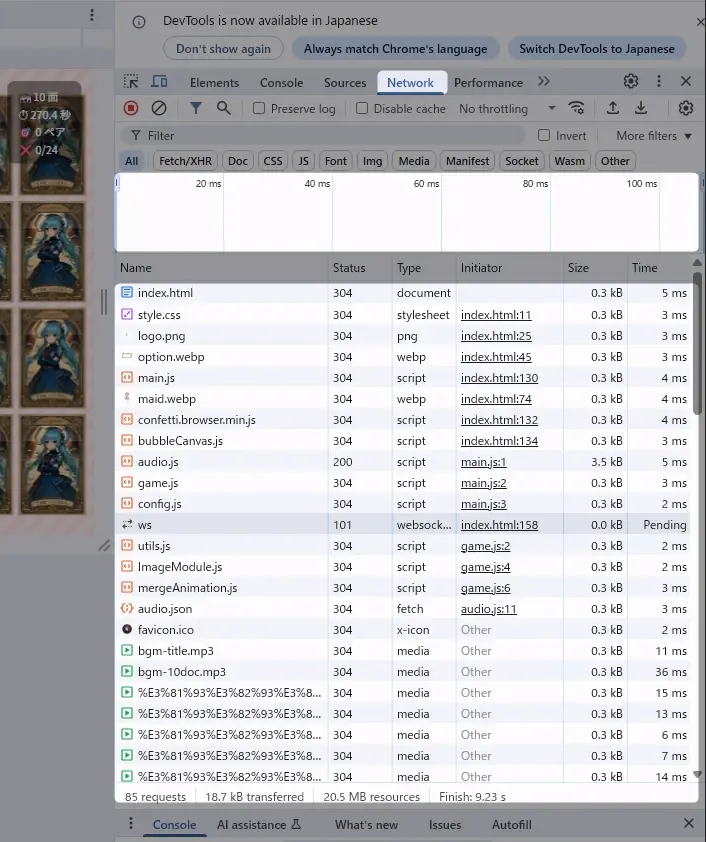
5. Network(ネットワーク)
リソース(画像・JS・JSONなど)の読み込み状況を把握
- ページが読み込むすべてのファイルを確認可能。
- 通信エラーやファイルパスのミス、APIからのレスポンスなどもすべて一覧で見られます。
- 特に画像が表示されない、JSONが届かないなどの時に重要です。

タブごとの使いどころ
以下のハッシュタグを覚えておくと、困ったときに「どのタブを使うか」迷わなくて済みます。
| 状況 | 見るべきタブ | フラグ |
|---|---|---|
| CSSが効かない | Styles / Computed | #devtools-styles #devtools-computed |
| 要素の位置・構造確認 | Elements | #devtools-elements |
| JSが動かない・変数が見えない | Console | #devtools-console |
| 画像が表示されない・APIが失敗する | Network | #devtools-network |
まとめ
初回の為、簡単によく使うタブの解説や具体的な使用方法でした。
ちょっと個人的にはこの内容では、物足りなかったので、個別にもう少し掘り下げて解説を依頼したのですが、AIの方から情報が出てこなさそうだったので、 初回なのもあり、情報を詰め込み過ぎるより簡単なさわりと使い方にとどめた方が読みやすいかもしれません。
今後、DevToolsを活用していく中で便利な情報や知っておきたい情報などがあれば、個別に情報をまとめて記事にしていく予定です。
余談ですが、コンソールからは特定のスクリプトを実行する事も出来ます。 怪しいサイトで、スクリプトをコードを実行するのは非常に危険なのでご注意ください。
私のような個人ゲーム開発の良きパートナーとして、DevToolsを活用いただけたら幸いです。
関連リンク
![[CSS実践講座 #01]position・z-index・display・opacity・overflow:仕組み](https://humanxai.info/images/uploads/css-course-01.webp)
[CSS実践講座 #01]position・z-index・display・opacity・overflow:仕組み
本記事では、ゲーム開発中に躓いたCSSについて、「どこでハマったか」「なぜそうなるのか」「どう対処したか」を、実践ベースでわかりやすく整理。初心者から中級者にステップアップしたい人へ、自分自身への備忘録も兼ねたメモシリーズの第1回。
https://humanxai.info/posts/css-course-01/
Chrome DevTools | Chrome for Developers
Chrome DevTools を使用して、ウェブ アプリケーションのデバッグと最適化を行います。
https://developer.chrome.com/docs/devtools?hl=ja
💬 コメント